How Can We Help?
How To Add Before/After Slider Image Widget
Follow these steps to add the Before/After slider image widget - a great option for hair extensions, hair smoothing or hair colour transformations. Also a fantastic way to show off results from any Aesthetics treatments.
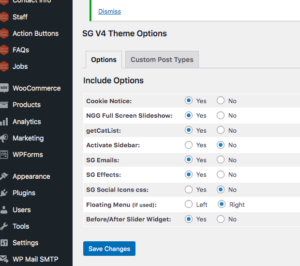
1. Make sure that the widget is enabled. If the site is running SG V4 Options, go to the dashboard, click 'SG V4 Options' > tick 'Yes' on 'Before/After Slider Widget'. If they are an older site, and therefore NOT running SG V4 Options, you will have to task a member of the tech team to install the widget.

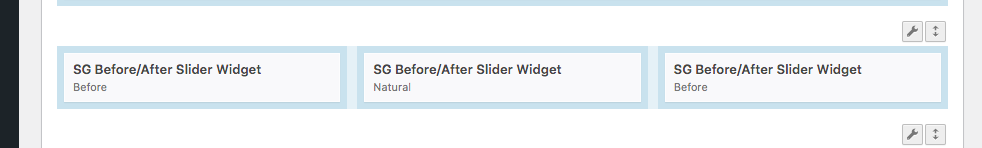
2. Go to the page you want to post the Before/After image on. Add a row and however many columns you want. Click 'add widget' and choose 'SG Before/After Slider Widget'.

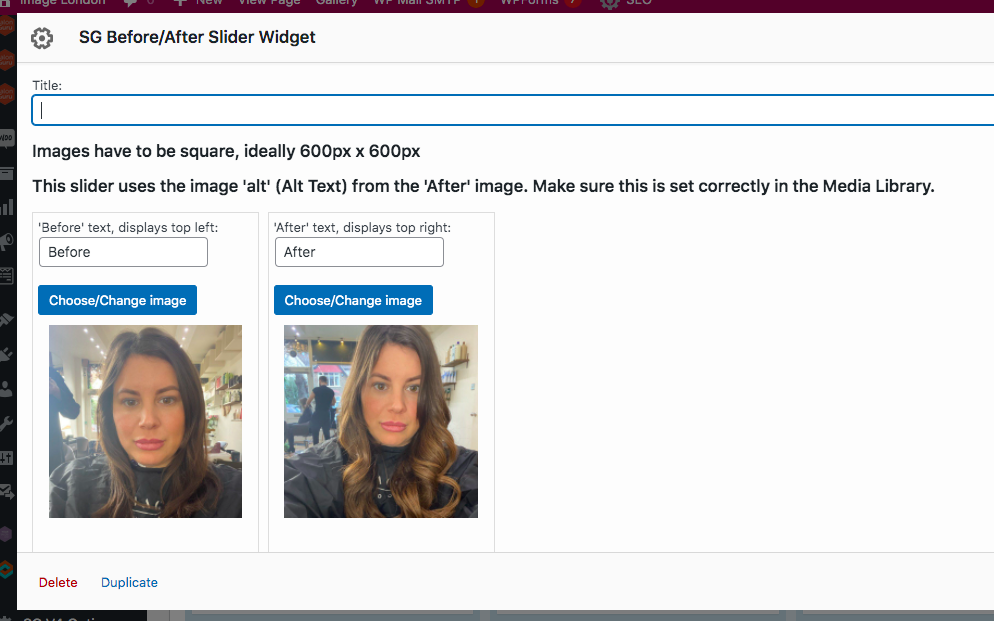
3. Follow instructions detailed within the widget. You should have your before and after images ready and sized around 600px by 600px before uploading, ideally.

4. Save and check on the front end. Note, a draft 'preview' may not work - you will most likely need to save the page before previewing.