How Can We Help?
How To Add & Update Interactive Maps
We can now update static maps and make them 'interactive maps' instead. It's a pretty straightforward process which I have outlined below.
- Here's how an old static map looks.
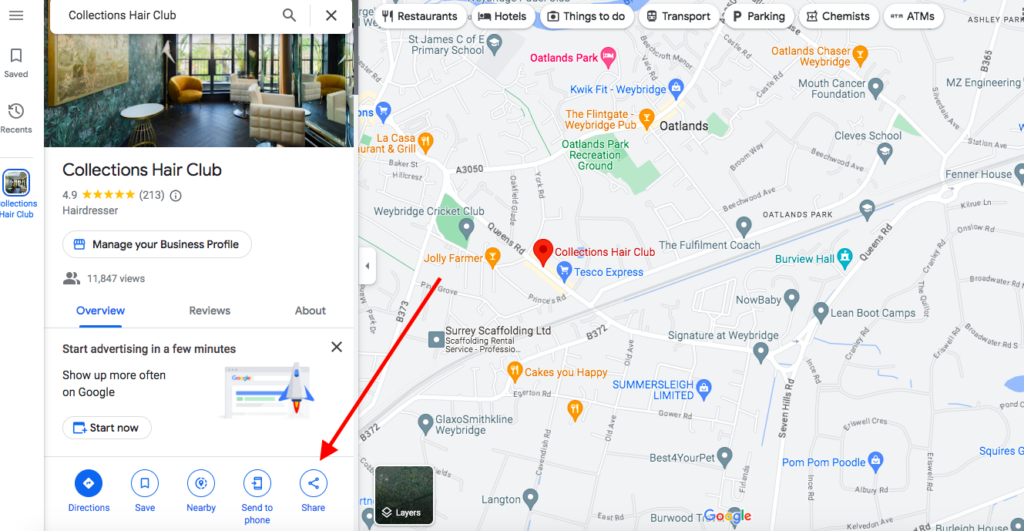
- Here is an example of a live interactive map.
- And here is an example of a multi-location interactive map - if you require this, please contact the tech team.
HOW TO ADD AN INTERACTIVE MAP - A SINGLE LOCATION SALON
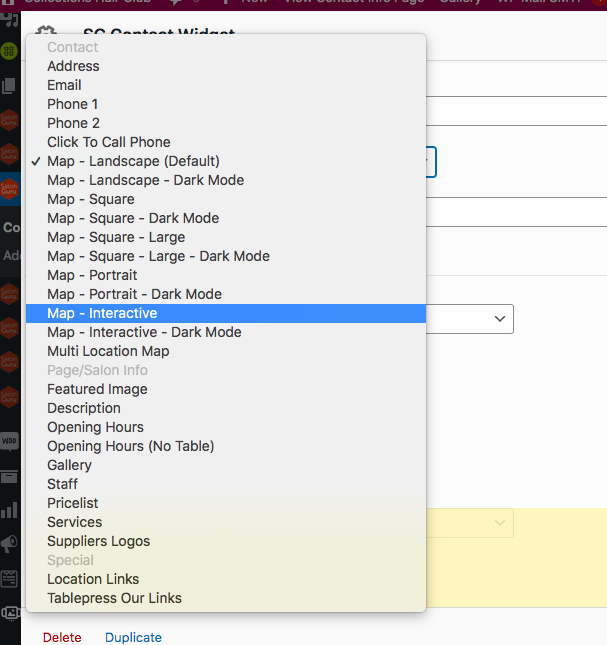
Step 1: Go to the salon contact page. Edit. Click on the map widget.
Step 2: Choose 'Map - Interactive'. You also have the option to choose 'dark mode' if that is better, styling-wise.

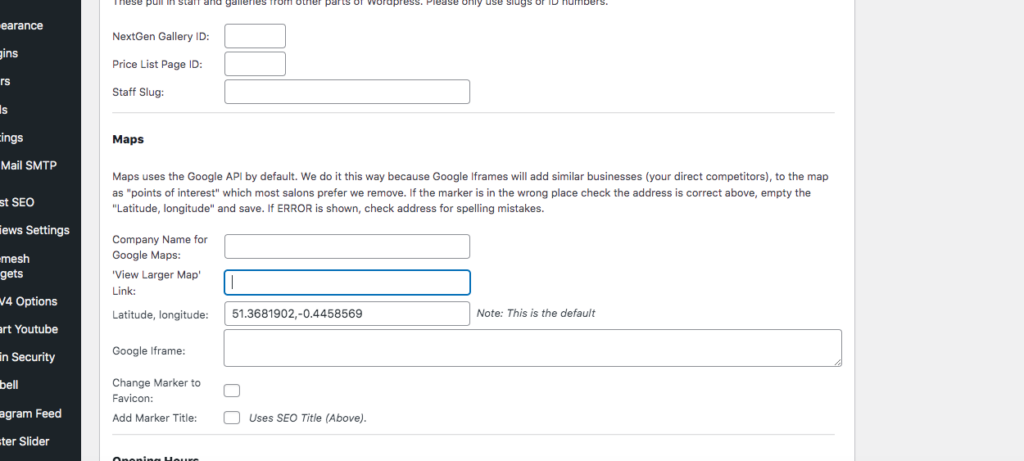
Step 3: You need to then scroll down the page and find 'View larger map list'. We will be adding a link here (see below).

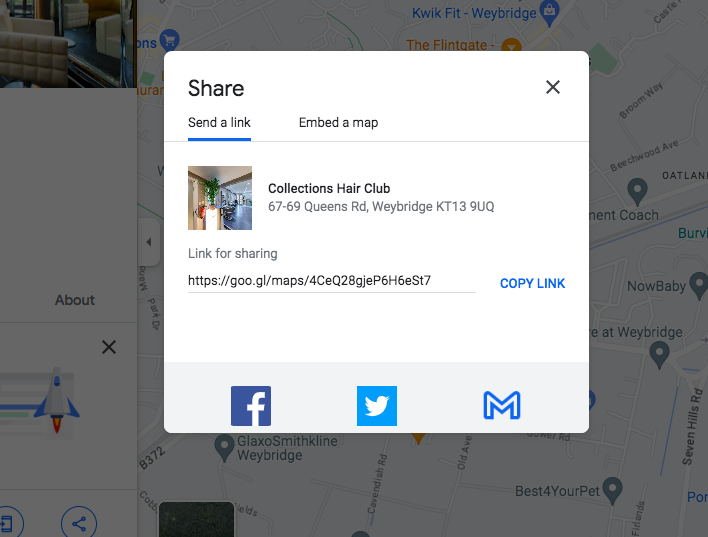
Step 4: Open another tab and Google the salon. Click on the map part of their GBP. Find the 'share' button. COPY LINK.

Step 5: Paste that link into the 'View larger map list' box.
Step 6: SAVE! If it doesn't look like anything has changed - it might need a 'CSS tweak'. Task up techies if so.